Creating Hand-Drawn Vector Assets in Affinity Designer
Pin it for later!
Vector assets are an essential part of any design project, but they can be time-consuming and difficult to create. That's why I created a course about it :) Read below to find out more about creating hand-drawn vector assets in Affinity Designer.
(Here is the link to my ASSETS course: “Affinity Designer VIDEO course: Vector Assets for Surface Design“)
If you’re looking to create beautiful vector assets for your latest project, Affinity Designer is the perfect tool to make it happen. Vector images are superior for a variety of reasons, but one of the main advantages of using vector artwork is that it can be scaled to fit any size without compromising the image quality. This makes vector artwork the ideal choice for any project that requires a high degree of flexibility in terms of design. Also, I love drawing directly on my iPad because it’s just so terrifically convenient!
Affinity Designer has all it takes
Affinity Designer has all the features and tools necessary to create stunning vector artwork. The software comes with an easy-to-use interface and plenty of resources such as brushes, shapes, and effects that can be used to customize your vector artwork. You can also use text, images, and other objects as part of your design if needed. What I love the most about this tool is the excellent Pencil Tool which allows me to create stunning hand-drawn assets.
I’m not entirely a fan of a “polished” and very smooth vector design - if you’ve ever taken my Skillshare classes or watched my YouTube tutorials, you’ll know that I love flowy organic lines and texture. It’s been a real challenge to translate my personal style from raster to vector, but I’m happy that I have finally found the sweet spot with Affinity Designer. This post is not sponsored by the way, I really like the tool :)
So what are vector assets?
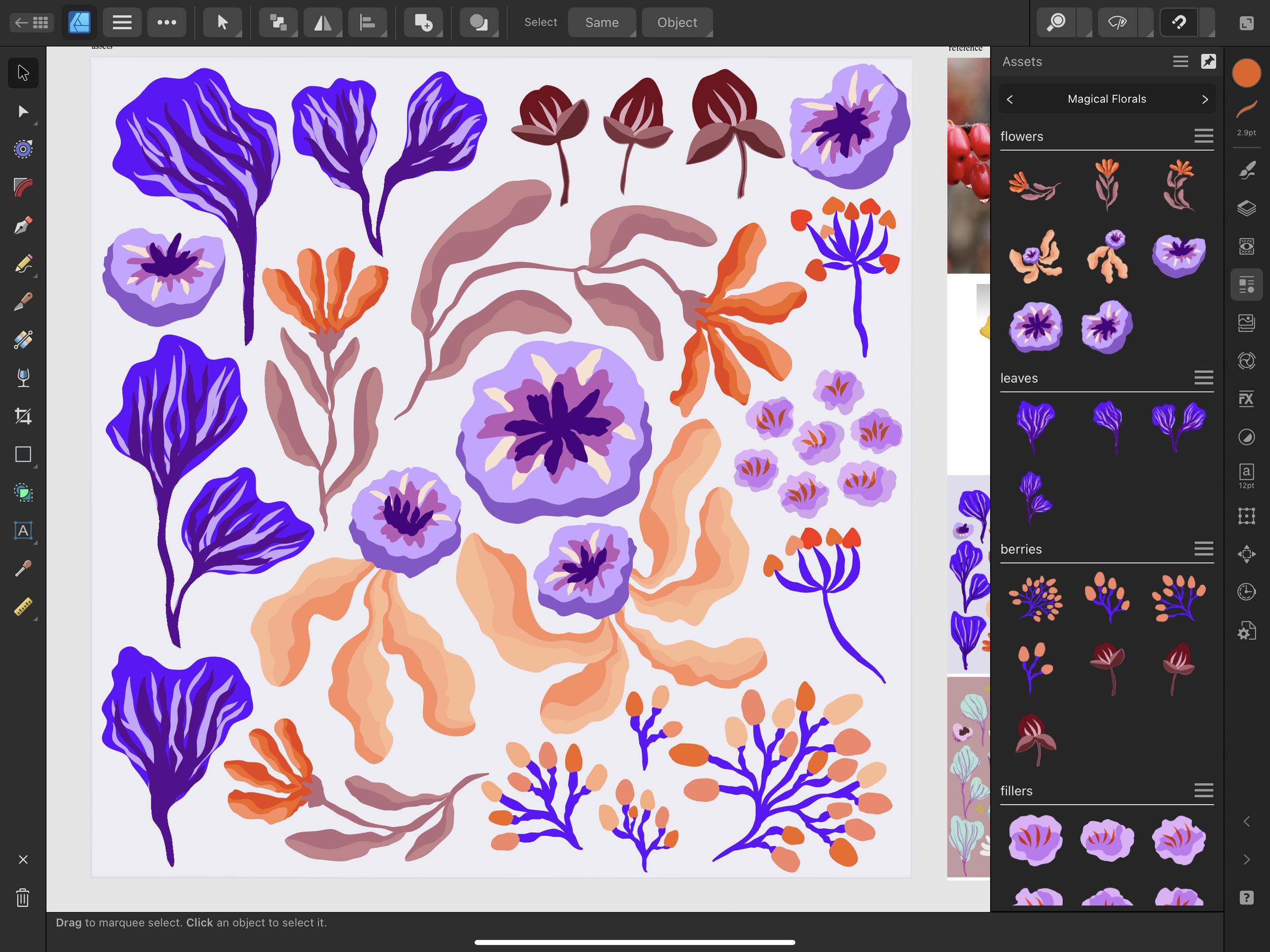
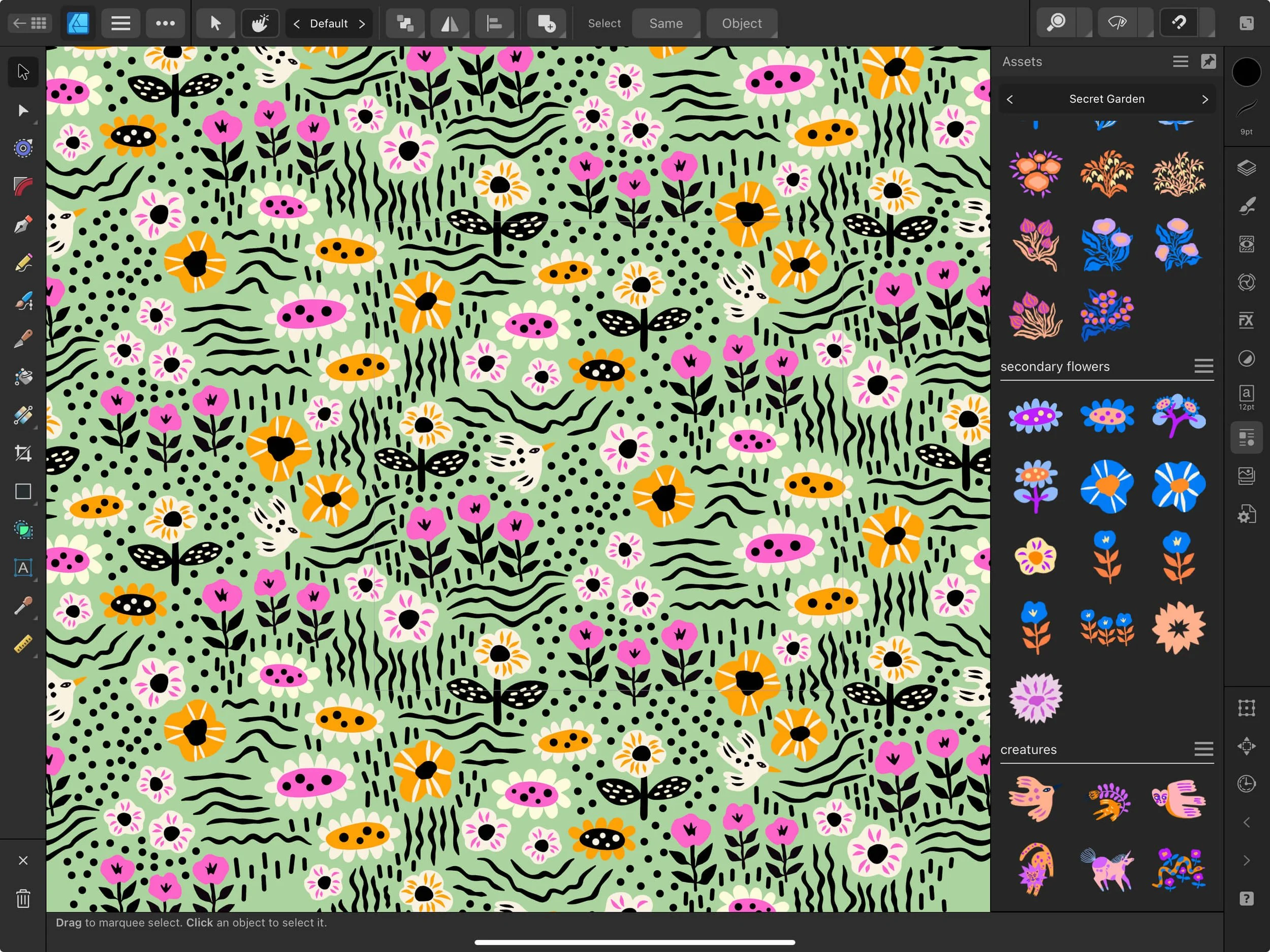
Essentially, assets are stored design elements which can be accessed from any document you have open. In Designer, once you create your asset, you can save it into your Assets Panel (or Library), and then you can re-use them over and over again. Uff, that alone saves so much time! By using vector assets, designers can quickly create illustrations and patterns with precision and accuracy. I find this feature extremely useful for surface pattern design in particular. In the picture below, you can see a repeat pattern that I created 100% using Affinity designer on my iPad, from start to finish (left) and you can also get a glimpse into my Designer interface and my Assets Panel (right).
What kind of assets should you create first?
I draw vector assets for a variety of purposes, but my main focus is on botanical elements, stars and celestial shapes, animals, and filler geometric shapes. I think the easiest way to start your adventure with hand-draw vector assets is by investing your time into creating botanical assets. Those are very universal and you will most likely make good use of them in your designs. Here’s a list of great elements that you could start with:
flowers and berries
various leaf shapes
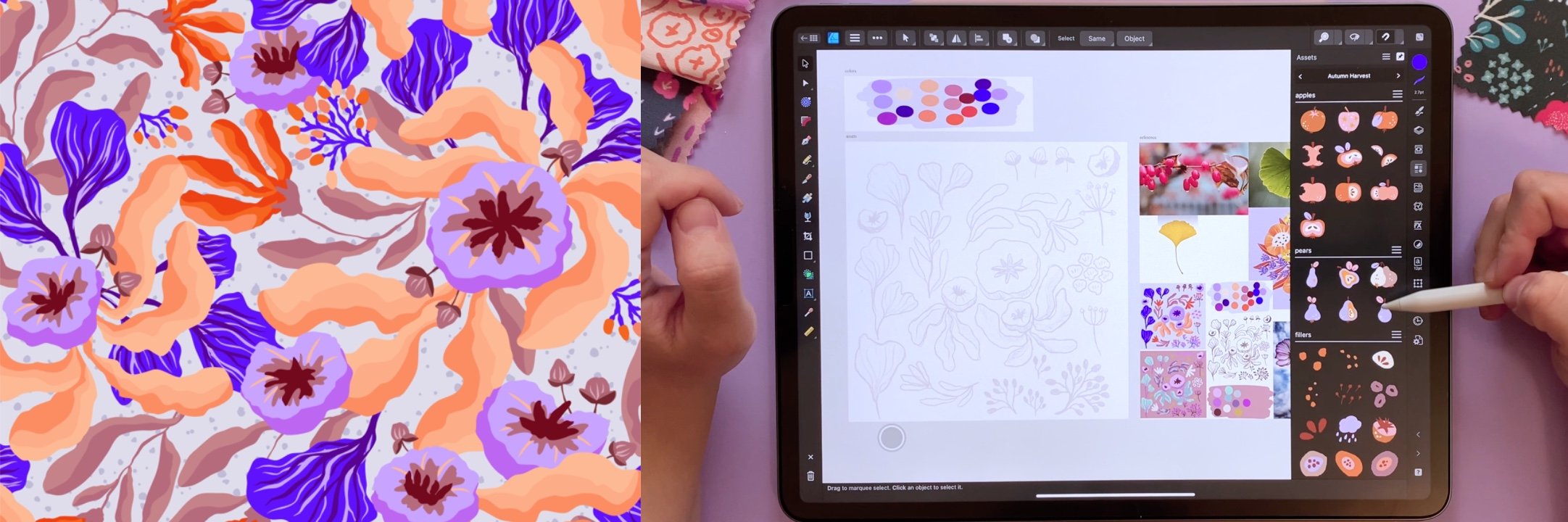
stars, suns and moons
fruit and veggies
animal pattern prints
You should also consider creating a dedicated category for all your filler assets, such as tiny botanical elements or organic abstract shapes. When you take my course, you will gain access to my class freebie: a set of 28 filler vector assets for Affinity Designer (any version, desktop too!). Here’s what you’ll get:
Create assets - build patterns - get them printed!
I am addicted to creating vector repeat patterns and recently I found a really cool European company to print my patterns on apparel. I announced my collaboration with CASPAR DESIGN a while ago on my Instagram. Below you can see a cool pullover I received from them, made from a pattern that I created in Affinity designer, all 100% from my vector assets wohooo!
Those who have been there, will know - it gives so much joy to see your own designs on real products! My hands were literally shaking from joy when I was unpacking my delivery. By the way, this is a winter and Christmas-inspired pattern with Christmas jackalopes - a cross between a hare and a deer (or an antelope). I’ve heard of the legend that those little guys would bring Christmas presents on their horns. Children would wake up on Christmas day and find their presents with tiny little holes in the package, from jackalopes’ horns :)
**Affiliate link** If you’re ordering with them, I have a 10% discount code: WERONIKA.SALACH10
Creating vector assets is definitely worth your time, especially if you're interested in surface pattern design. Affinity Designer has a wide variety of vector tools that make it perfect for creating detailed designs. There’s a whole bunch of vector tools in it that will make your work a breeze: the Pencil Tool, the Pen Tool, the Shape Builder, the Knife Tool, just to name a few! Plus, the learning curve isn't too steep, so you can get started right away.
As you can see, vector assets are a valuable skill to have in the design world. Learning how to make vector assets in Affinity Designer can open up a whole new realm of career possibilities for you. Whether it’s surface pattern design or logo creation, you’ll be able to increase your earning potential and have more job opportunities available to you with this skill set. So why wait? Start learning vector assets today in Affinity Designer and open yourself up to an exciting world of possibilities :)
Happy vectorizing!
Did I spark your interest? Take a look at the class trailer:
Pin it for later!